印刷物に関わる作業をしていると必ずppiとdpiという言葉が出てきます。いずれも画像解像度を表す単位であり、イコールで扱われる場合もありますが、厳密にはppiとdpiは異なるものです。
結論を先にいうと、パソコンを使ってWeb画像を見たり、イラストレーター等を使ってチラシ制作などを行う場合、ppiだけ意識すれば良い。なぜなら、ppiはWeb画像に関する画像解像度、dpiは印刷機でインクを吹きかける際に参照される画像解像度だからです。
液晶モニターでパソコン作業するのは私たち、印刷機にかけるのは印刷業者なので、極論的には私たちはdpiまで意識しなくても良い。(余裕と見識があるなら意識しても良い)
ppiとは画像解像度を表す単位です。
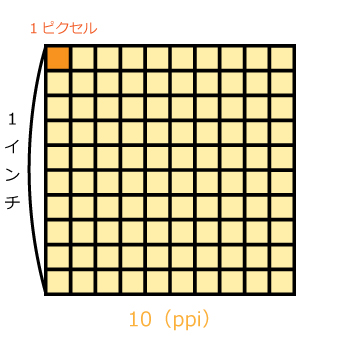
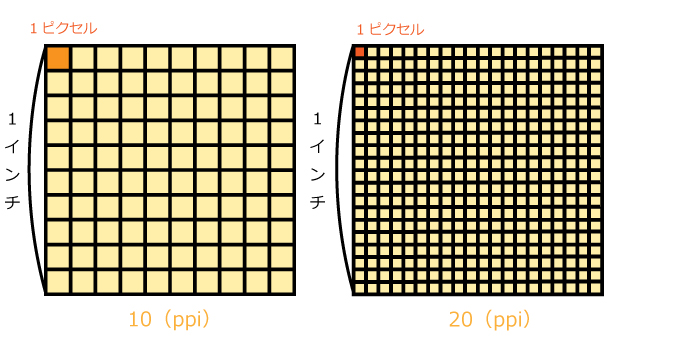
ppiは主に液晶モニターでWeb画像や動画を見ている際に関係してくる画像解像度です。Web画像を拡大すると、四角い色のタイルのようなものが敷き詰められているのを確認できます。これがピクセル(画素)という色を表す最小単位です。

そして画像解像度(ppi)とは、1インチ(2.54㎝)の中にどれだけピクセル(画素)が存在するのかを示したもので、pixels per inchを略して「ppi」の単位で表されます。

例えば1インチの中に縦横10ピクセルずつ存在する場合、10(ppi)と表す。
ppiは縦横の掛け合わせ(平方)ではなく、あくまで1次元的に数える。
dpiも同様に、画像解像度を表す単位です。
dpiは印刷機でインクを紙面に吹きかける際に参照される画像解像度で、解説・理解には印刷の専門知識を要します。少し後述しますが、まずはdpiの定義について話を進めます。
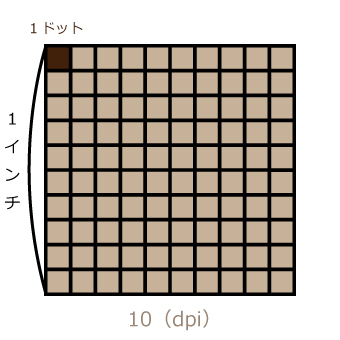
画像解像度(dpi)とは、1インチ(2.54㎝)の中にどれだけドット(色の最小単位)が存在するのかを示したもので、dots per inchを略して「dpi」の単位で表されます。

例えば1インチの中に縦横10ドットずつ存在する場合、10(dpi)と表す。
dpiも同様、縦横の掛け合わせ(つまり平方)ではなく、あくまで1次元的に数える。ちなみにドットとは本来「点」を意味する言葉であり、それ以上もそれ以下もないようだ。
ppiとdpiの違いについては、ppiはWeb画像など液晶モニターで見る際の画像解像度、dpiは印刷機にインクを吹きかける際の画像解像度、という違いがあります。そのため厳密な意味ではppiとdpiは異なるものなのですが、dpiは液晶モニターで見る際の画像解像度としても登場することがあります。
そしてWeb画像に登場する場合のdpiは、ある視点においてはppi=dpi、ある視点に立つとppi=3dpiとも考えることができてしまいます。(さあ混乱してきました)
ppiとdpiの違いについては様々なサイト等に諸説を交えて書かれており、また前提とする環境によってもその関係性は変わってきます。私も理解していることを暫定的にまとめたいと思いますが、今後自身の見識が深まるにつれ加筆・修正していく予定でもあります。(非常に紛らわしい概念)
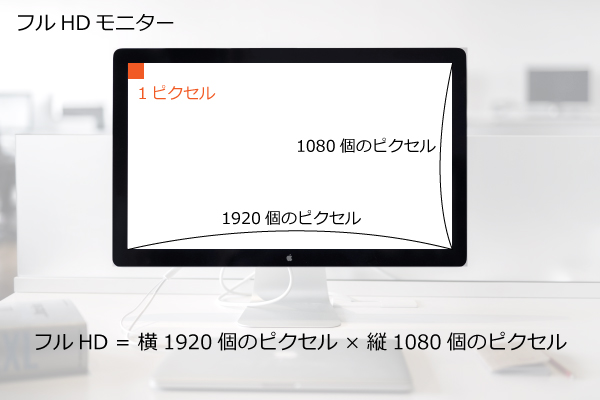
ピクセル(画素)は液晶モニターの画像解像度に用いられる単位であり、例えばフルHDでは1920×1080(px)のように表記される。これは横に1920個のピクセル(画素)、縦に1080個のピクセル(画素)が埋められていることを意味する。

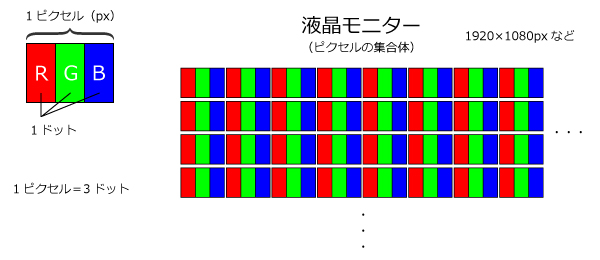
液晶モニターの画像解像度を表す際には、通常ドットではなくピクセル(画素)を用いる。
リンク先にまとめた「液晶モニターの原理」をふまえると、1ピクセル = 3ドットということがいえる。ただ、これは液晶モニターでのみ成立している数式であり、垣根を超えればこの数式は成立しない。というか混乱するのでこの考え方は頭の片隅に留めておく程度でよい。

ちなみにppiとdpiは正の1次相関なので、上記が成立するならば1ppi = 3dpiということにもなる。
ppiは1インチ辺りのピクセル密度を表す言葉であり、モニターの型式・サイズにより物理的に決まっている。

同じフルHDモニターでも、ppiが高いほど1インチ(2.54㎝)辺りのピクセル数が多いので、モニター自体の物理的サイズが小さくなる。(短い距離でより多くのピクセルを敷き詰めることができるので)
| ppiとモニターサイズの関係 |
|---|
| ppiが高い→モニターサイズを小さくすることができる。 |
| ppiが低い→モニターサイズが大きくなる。 |
液晶モニターにおけるppiは物理的に固定されたものなので、ユーザー側が変更することはできない。
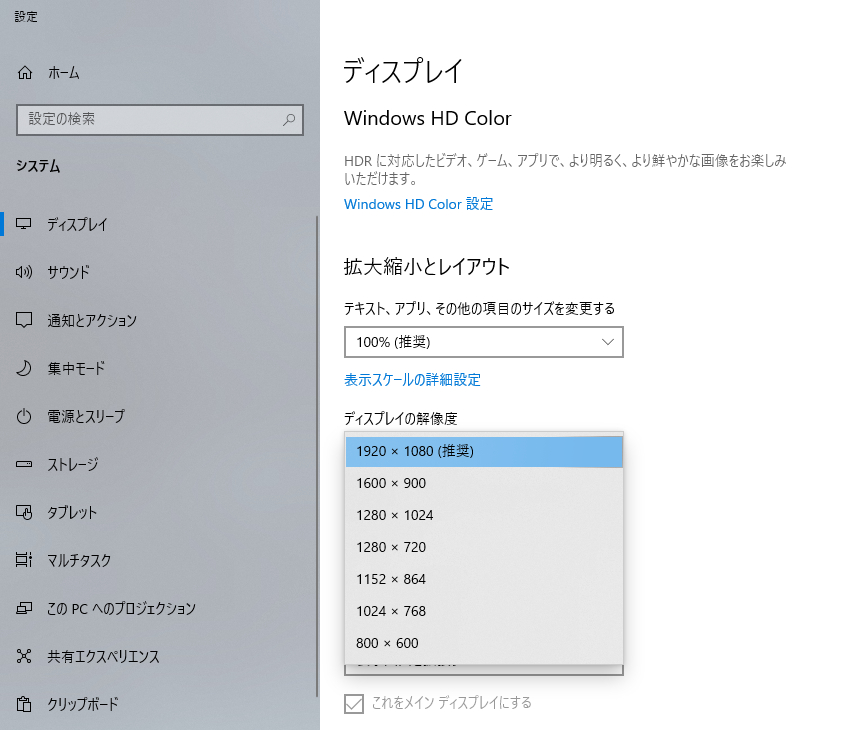
一応ディスプレイ解像度は、(Windowsの場合)デスクトップ画面で「右クリック→ディスプレイ設定→ディスプレイ解像度」から変更できるが、物理的なピクセル密度が変わる訳ではない。

見かけの解像度(ピクセル数)は変えられる。(物理的なピクセル密度が変わっている訳ではない)
先述のように、ppiはモニターの型式(仕様)により工場出荷段階で物理的に決まっているものなので、ユーザーが液晶モニターのppiを変えることはできない。(モニターぶっ壊せば変えられる)
「印刷業界で主に使われるdpiは、液晶モニターで見るWeb画像にも登場することがある」という旨の内容を先ほど書きました。
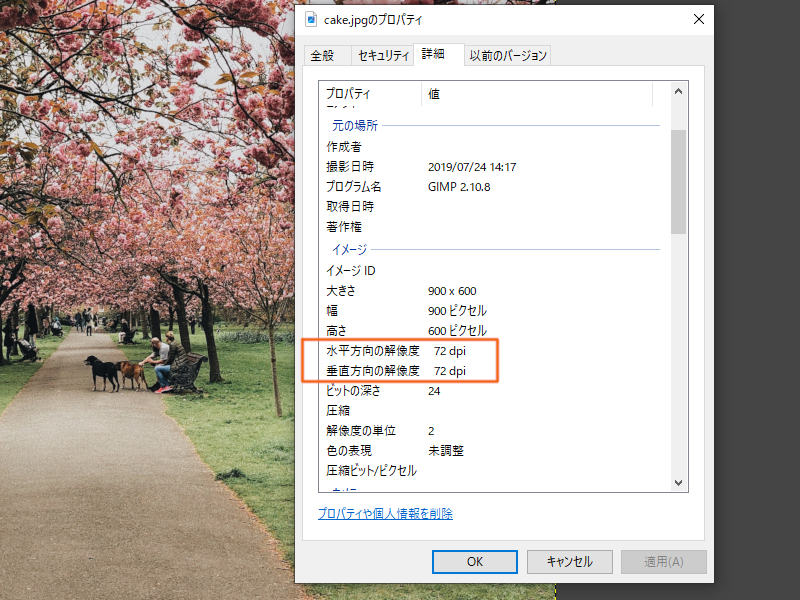
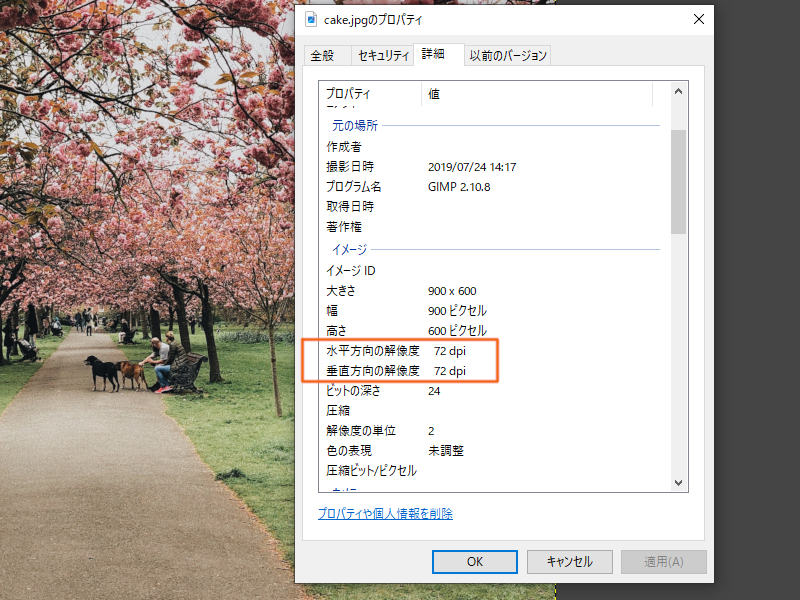
Windows OSでjpgなどWeb画像のプロパティを確認すると、「水平方向の解像度72dpi」「垂直方向の解像度72dpi」などの表記があります。(Web画像における解像度dpiの概念)

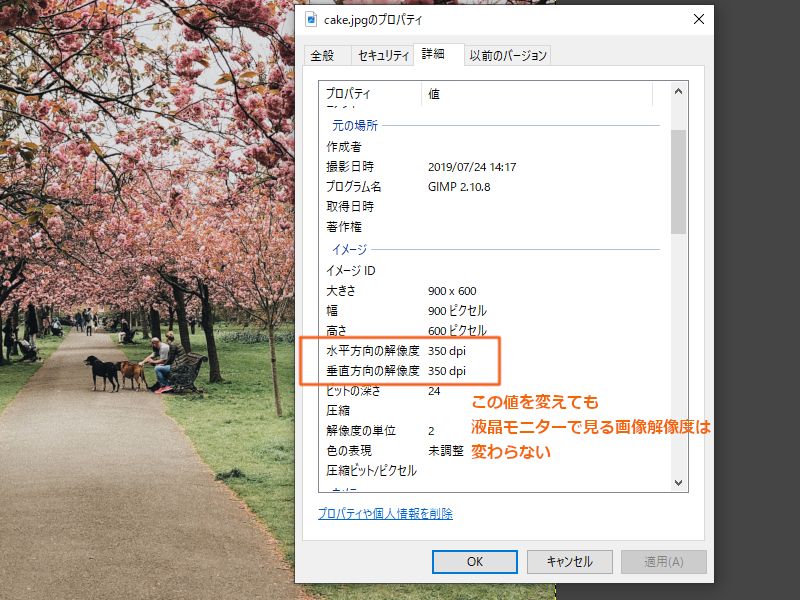
このdpiも「1インチ辺りのドット密度」を表す単位ですが、画像編集ソフト等でこの値を変えたからといって、液晶モニターで見るWeb画像の解像度(画像の綺麗さ)は変わりません。

これは頭で考えるよりも先にやってみて比較すると良い。72dpiで保存しようが、350dpiで保存しようが、液晶モニターで見る分には、画像の綺麗さ(荒さ)は変わらないことが確認できると思います。
Web画像の解像度dpiは、その値を変えたからといって液晶モニター上で見るWeb画像の解像度(綺麗さ)に変化はない。
イラストレーターやフォトショップはppiで画像解像度を表記しており、ソフト上でdpiが登場することはありません。(私が知っている範囲で)
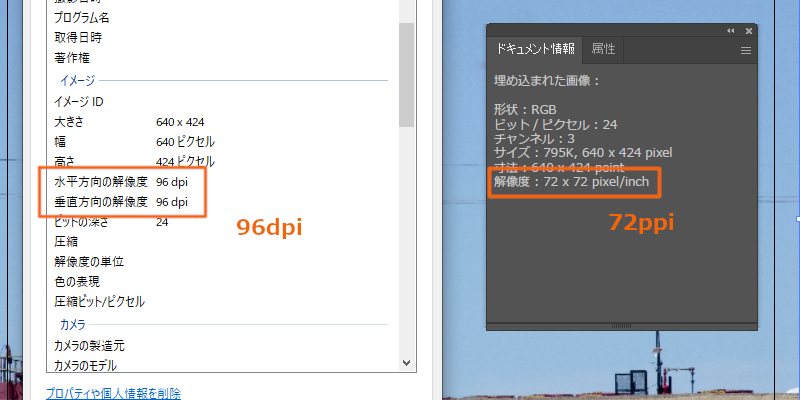
では先ほど見た「解像度72dpi」の画像は、イラストレーター上では何ppiになるのか確認してみます。

イラストレーターに取り込むと・・・。

解像度72ppiと表示されました。念のためもう一組確認してみると・・・。

同じじゃない!!(困ったものだ)
起きた現象だけ確認すると、Windows OS上でWeb画像のプロパティから確認できる解像度dpiは、イラストレーター上に取り込んだ際には必ずしもdpi = ppiとして変換される訳ではないということ。個人的にdpi=ppiで取り込んでくれれば円満だったのに、dpiとppiの値が必ずしも一致しない理由について詳細は分かりません。

印刷時におけるppiとdpiの関係性はあまり詳しくは知りませんが、dpiはppiよりもやや小さくppi > dpiの関係性になる。印刷機の性能にもよりますが大雑把にはdpiはppiの1/2程度らしい。ただ、印刷業者のppi,dpi指定を比較するにそこまで大きくは違わないように感じます。(実際、ほぼ同じとして捉える方もいる)
画像解像度ppiやdpiの概念は、切り分けを間違えるとたちまち混乱してしまう非常にややこしい概念であり、なかなか理解するのが難しい。最初のうちはあまり考えず、印刷業者が指定する画像解像度に従って作業を進めるのが良い。
チラシなどに挿入する画像データの解像度は、小さければ小さいほどぼやけた画像になってしまう。せっかく刷ったチラシ印刷物が台無しになるので、印刷業者が指定する画像解像度(ppiまたはdpi)には従った方が良い。
ネット印刷業者にチラシ名刺など印刷物を依頼する場合、画像解像度は、「ppiで指定」する業者と「dpiで指定」する業者の双方が居ます。これに関して個人的な意見を述べたいと思います。
私たちはイラストレーター等を使ってパソコンモニター上で印刷入稿データを作成します。ピクセル表示されるモニター上で作成している以上、ユーザー目線に立つのであればppiで指定して欲しい。
またイラストレーターやフォトショップなどのAdobe系ソフトは画像解像度を「ppi」で表記しており、イラストレーターやフォトショップで画像を見ている段階では、液晶モニターに映し出されているのはピクセル画像です。そのため、液晶モニターで視認している限りは「ピクセル」として表記するのが望ましい。
もう少し突っ込んで書くと、イラストレーターではppiをdpiに変換できないし、dpi指定されても困る。変換係数も指定がないし、恐らく決まっていない。(変換の仕様がない)
ということで、絶対に疑問が生じる問題だし、野放し状態なのが不思議でならない。
詳しくは知りませんが、dpiの方が先に生まれた言葉であり、印刷屋からすれば「画像解像度といえばdpi」であり、ppiとの区別が曖昧な印刷業者なんかはdpi指定してくるのかもしれない。
dpiはドット密度を表す単位であり、dpiが高いほど画像の解像度が高くなる。
なぜ300dpi以上が推奨されるのかは、「印刷の線数175」とか印刷機に関する技術的な話になってくるので、無理に理解する必要はない。(私も深くは知らない)
画像解像度は高すぎても良くないらしく、フルカラー印刷では概ね解像度300~350(dpi)を指定する印刷業者が多い。高い解像度は高いドット密度を意味するので、恐らく印刷技術的に高負荷が掛かるのと、入稿データのファイル容量も増大する。
