私がAdobe イラストレーターを使う場面は、Webデザインやチラシ・名刺制作(DTP)です。Webデザインでの用途は、商品紹介のための販促ページ(LP)作成など、売りたい商品を分かりやすく伝えるためのデザインツールに使用しています。ネットショップの商品紹介や、Webサイト内に設置する商品リンク広告画像など、様々な場面で利用しています。
イラストレーターは、慣れるまでが使いづらい・慣れても触っていないとやっぱり使いづらいツールです。(個人の感想)
自分の備忘録的意味や、イラレ初心者向けに「こんな機能があるよ」といった機能紹介にどうぞ。

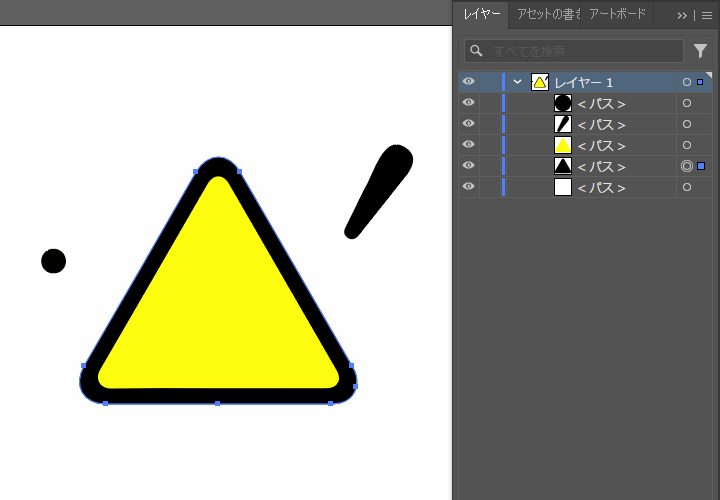
イラストレーターに挿入した画像を切り抜く方法。色々な形のオブジェクトと重ねて切り抜くことができます。

jpgなどのピクセル画像(ラスタデータ)を、ベクタデータに変換する方法。

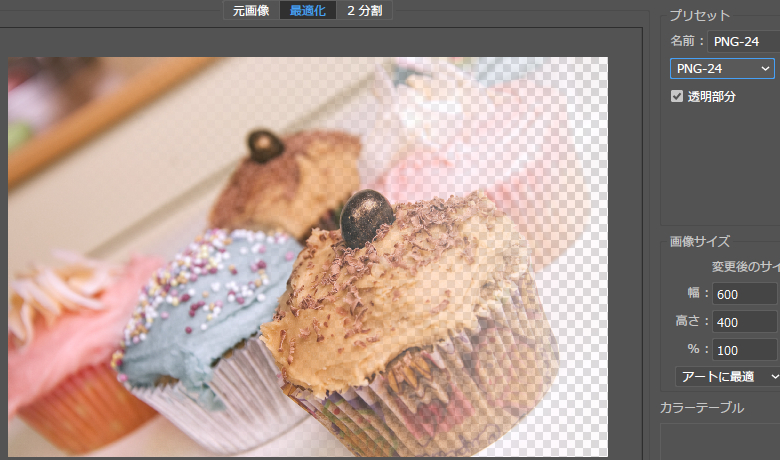
イラストレーターに挿入した画像に、透明処理を掛ける方法。

挿入画像に影を付けるテクニック。

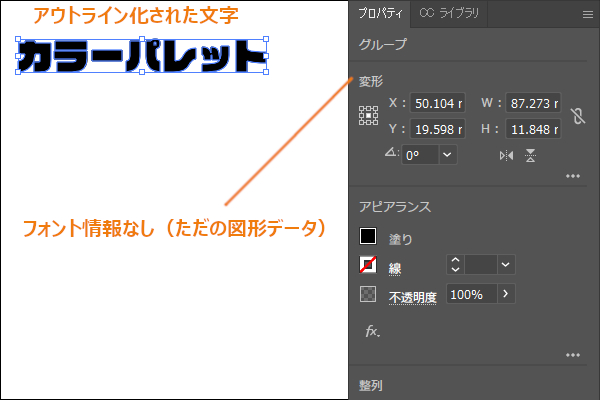
文字を図形オブジェクトに変換する方法(文字のアウトライン)。文字のアウトライン化でできること。

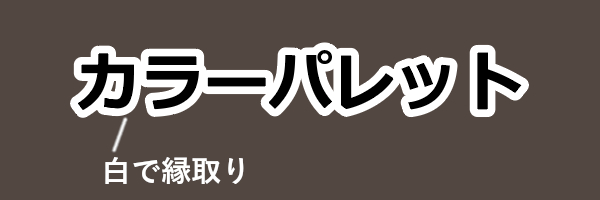
文字を縁取りする方法。

文字やオブジェクトに影を付ける方法。影の荒さ(解像度)の指定。

文字を円弧・アーチ状に並べる方法いろいろ。

文字を金属風(メタリック)に仕上げる方法。オブジェクトに金属グラデーションを掛ける方法。

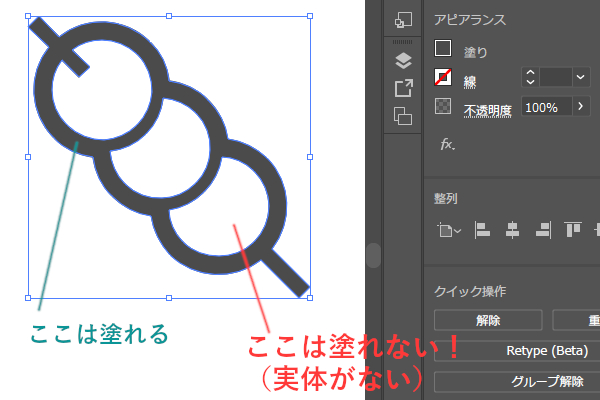
線だけで構成されたイラストは、中に実体がないので塗れない。ライブペイント機能を使うと塗り絵のように中を塗れる。

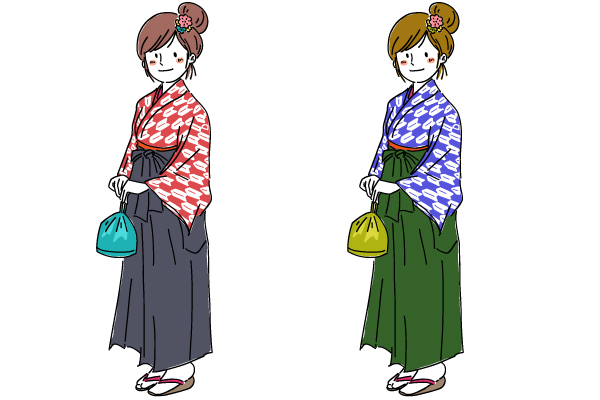
フォトショップでいう色調補正(色の置き換え)に当たる機能。オブジェクトの配色をガラリと変化させたい場合に有効。
