Adobe イラストレーターで挿入画像を切り抜く方法について。
おそらく一番使う方法なので、すぐに覚えれると思います。
これは単に挿入画像をトリミングする方法。(解説はほぼ不要かな)

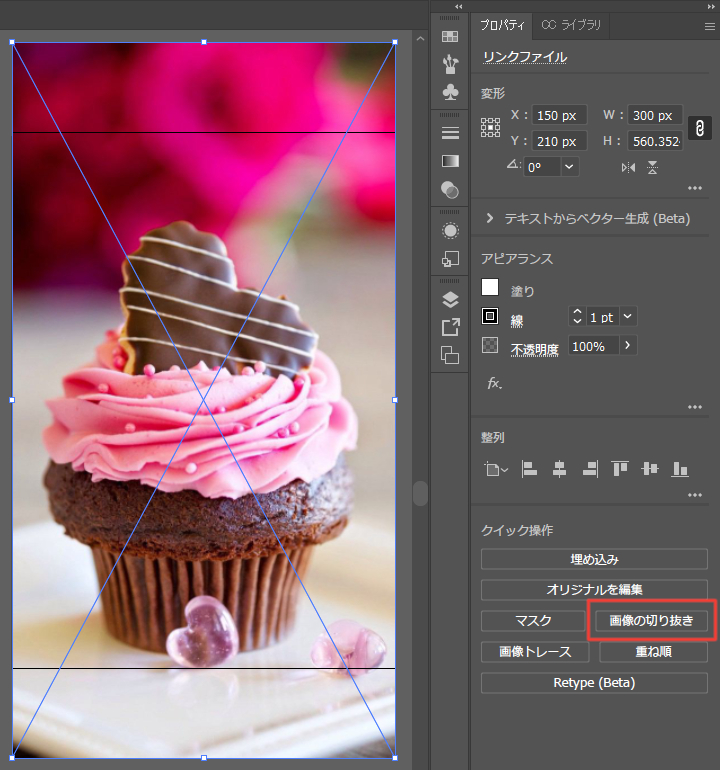
編集画面の右にプロパティ欄があり、そこで挿入画像に関する各種操作ができます。(画像の切り抜き)

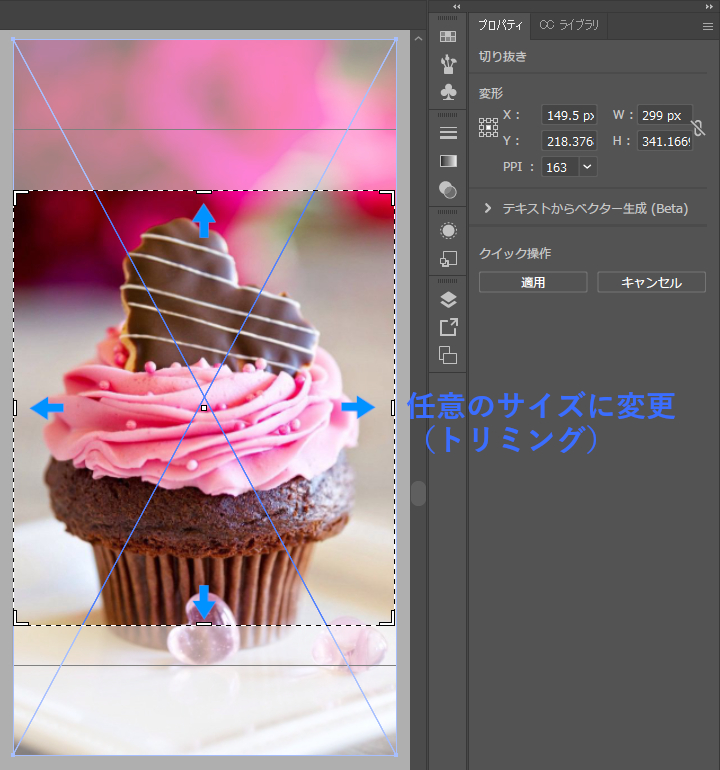
マウス操作で、任意のサイズに切り抜き(トリミング)ができます。W(幅)やH(高さ)の値(px)を入力指定することでも変更できます。
単なるトリミングではなく、任意の形(図形)に切り抜く方法。この場合、クリッピングマスクという操作を行います。

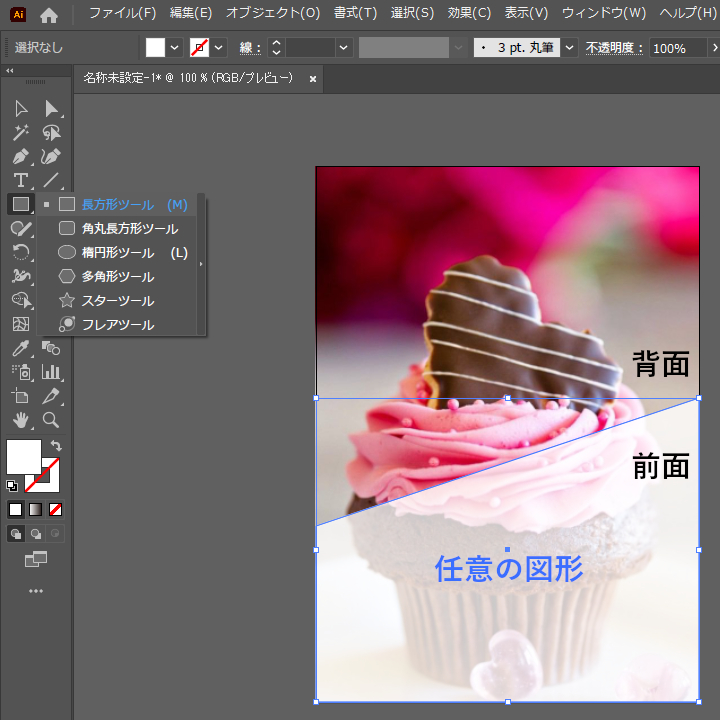
切り抜きたい形の図形オブジェクトを作成し、画像の前面に配置する。この際、図形の不透明度を下げておくと後の作業がしやすい。

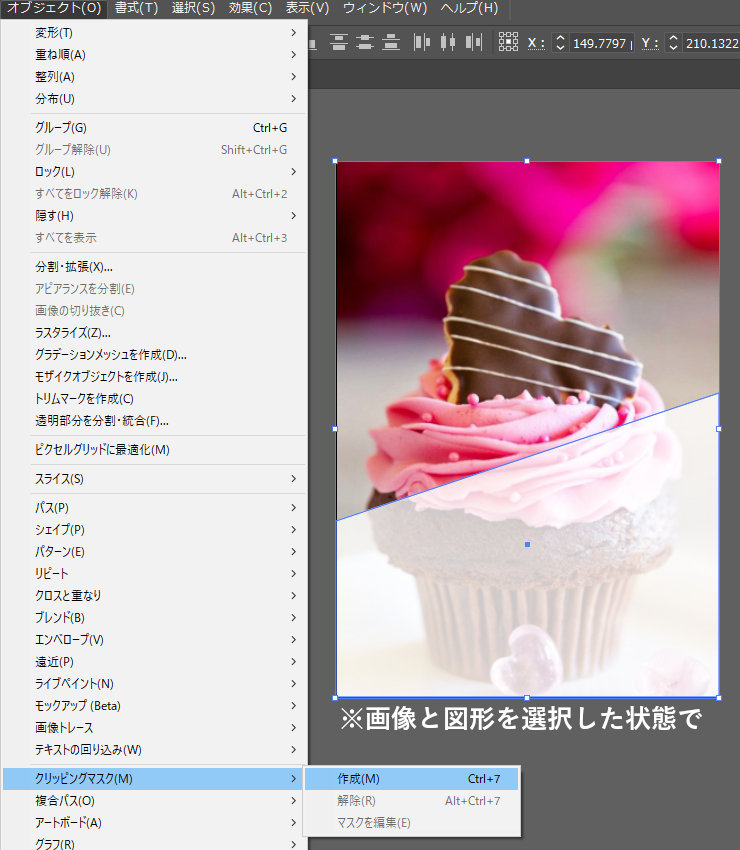
画像と図形を選択した状態で、
上部メニューの「オブジェクト」→「クリッピングマスク」→「作成()」
Windowsショートカットキー(Ctrl+7)

図形の形に切り抜かれる。先述の通り、図形の不透明度を下げておくと、切り抜き後の画像イメージを確認しながら作業を進められる。
実はこのクリッピングマスク、複数オブジェクトで切り抜こうとすると上手くいかない。

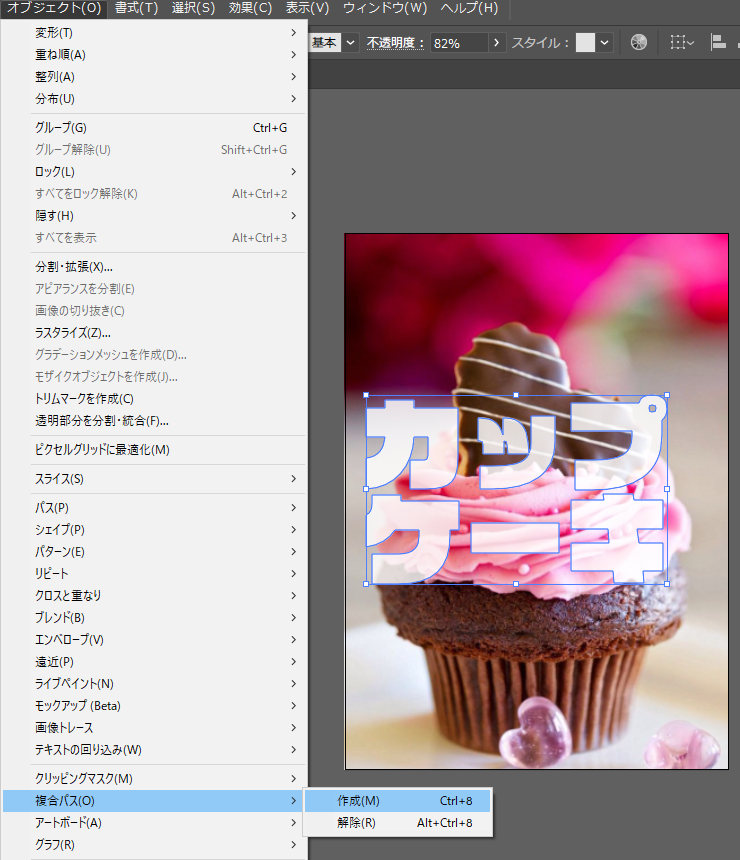
この問題は、複数オブジェクトを複合パスにすることで解決できます。


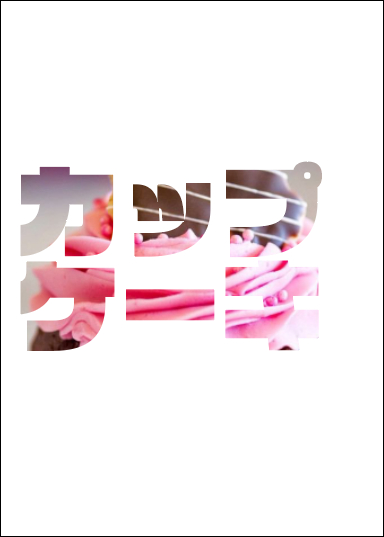
ちなみに文字(テキスト)を切り抜く場合、上部メニューの「書式」→「アウトラインを作成」を行って文字をオブジェクト化した後、それらに複合パスを適用して、クリッピングマスクにより切り抜く。
