Webで用いられる画像には、大きくベクタデータとラスタデータの2種類に大別されます。
| ベクタデータ | ラスタデータ |
|---|---|

|

|
| 図形情報なので、自由に変えられる。拡大・縮小してもなめらか。(可逆) | ピクセル(画素)という色のタイルを敷き詰めたもの。拡大・縮小を繰り返すと徐々にぼやけていく。(非可逆) |
一般にWebサイト上に表示される画像はラスタデータです。(拡張子がjpg, png, webpなど)
Adobe イラストレーターの最大の特徴は、ベクタデータを扱えることであり、ラスタデータをベクタデータに変換して編集することも可能です。
ラスタデータをベクタデータに変換する方法は簡単なので、初心者以外には説明は不要かもしれません。

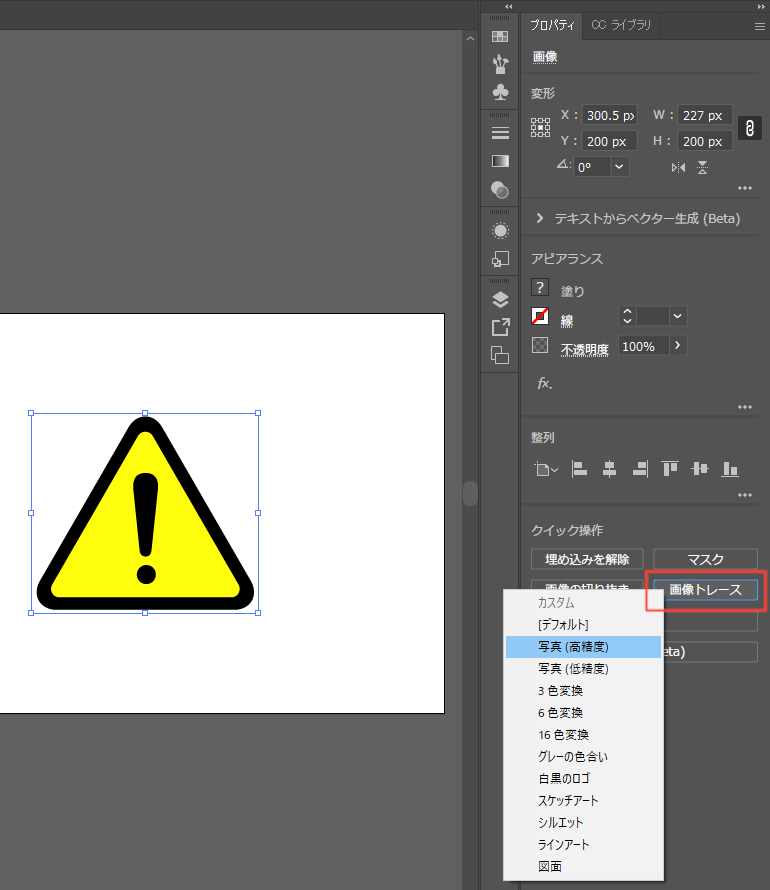
編集画面右にあるプロパティ欄の「画像トレース」から、任意の処理を選択します。この例では「写真(高精度)」を選びました。

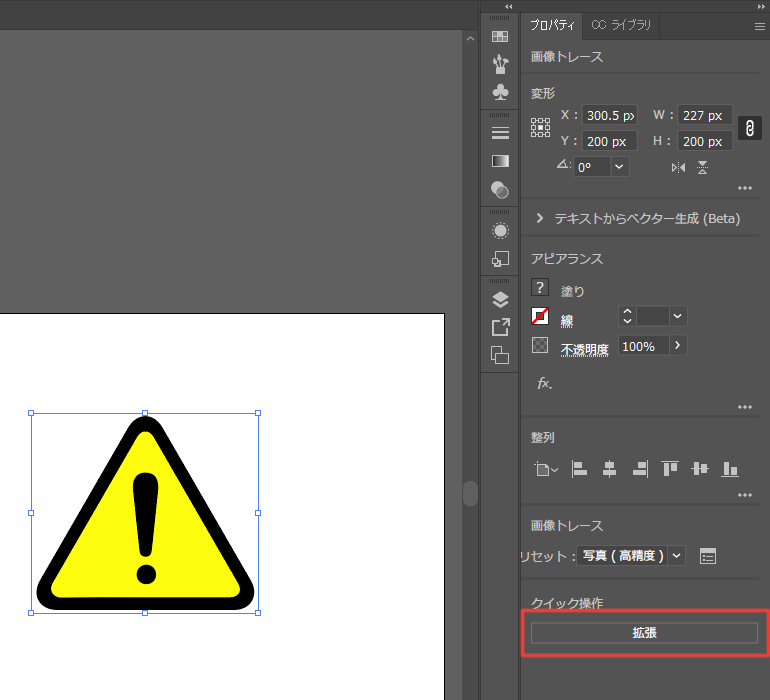
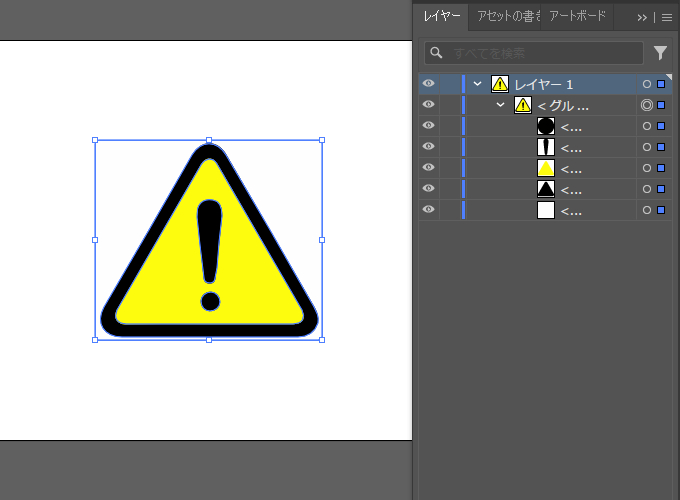
「拡張」ボタンを押す。

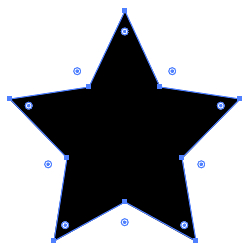
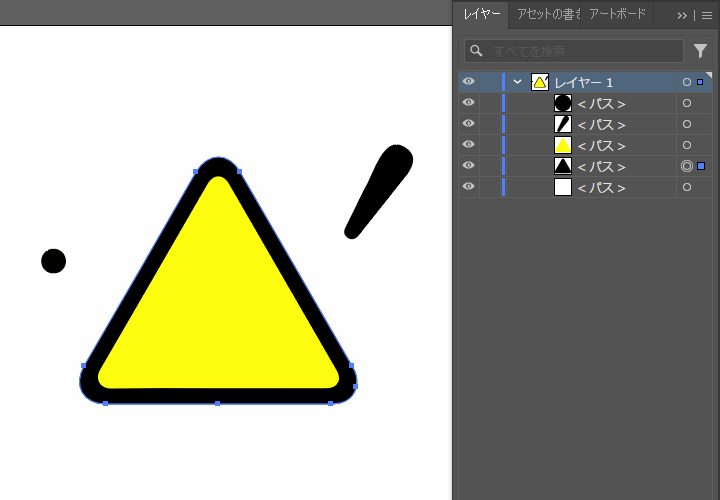
レイヤーオブジェクトも上図のように分解されています。初期状態ではオブジェクトはグループ化されているので、個別に編集したい場合、グループ解除を行います。

ベクタデータなので、オブジェクトを自由に編集・変形できるようになる。
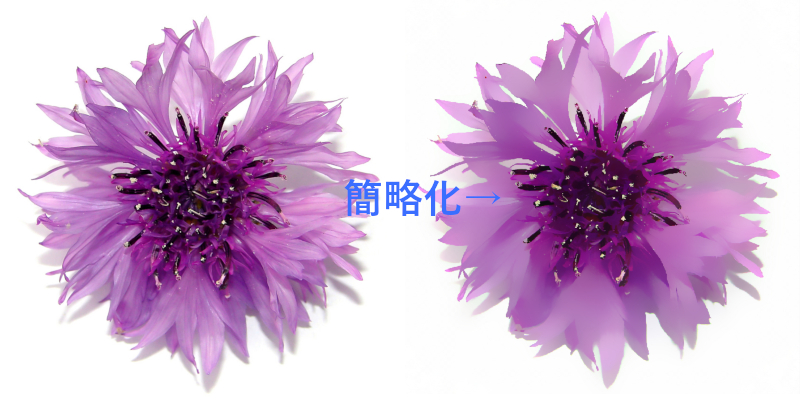
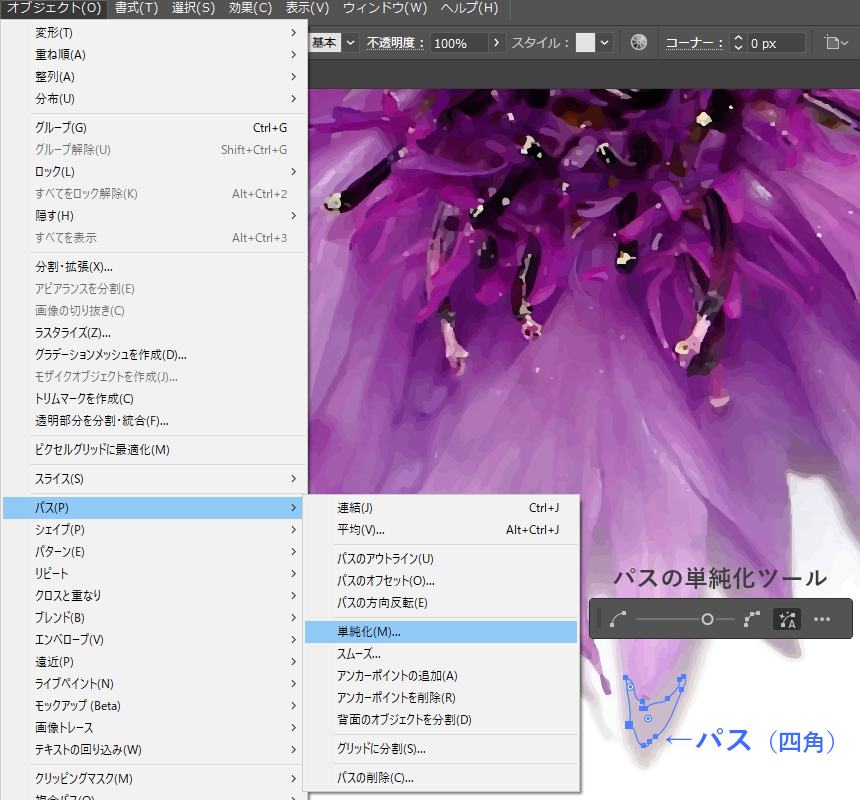
上例は簡単なシンボルロゴだったのでスムーズにベクタ変換できましたが、複雑な描写のピクセル画像(ラスタデータ)をベクタデータに変換する場合、変換後のオブジェクトのパス(ベクトル線)が複雑になってしまう場合があります。

上部メニューの「オブジェクト」→「パス」→「単純化」
オブジェクトを描写しているパスの数を減らすことができる。
まぁ普通はこんな高解像度画像はベクタ化しませんが。(用途があまりない)
複雑な画像は、イラレ挿入前に画像編集ソフトで「画像の簡略化(ラフ化)」などを行うのが手順かもしれません。そちらの方がイラストデータとして利用できます。